
15 Hacks to Build Ultimate Filter UX/UI
A filter value is either a specific value of a property (say, "red"), or a range of values (say, "less than $100" or "red or blue"). For example, Expedia.com's hotel search has a filter category labeled Amenities. Users can select filter values (like Swimming pool and Free parking) from that category to narrow down the available hotel options.

Day 172 Filter UI Design on Behance
UI wireframe When I was working at company on a SAAS project, I faced a challenge which I never thought it can be so complicated. There was a page of Sales history, Shipments list, Clients list, Reports and Statistics… All lists had special filtering and sorting with different conditions like dates, statuses, categories and so on.

5 Best UI/UX Practices For Your Filter Design (2022)
April 17, 2023 Written By: Fanny Vassilatos Ceara Crawshaw Going beyond e-commerce Is it just us, or do all resources about filtering UX revolve around e-commerce? It might be "easier" to document the ins and outs of an interaction where you have control over the scope and labels, but that's not what we're here for.

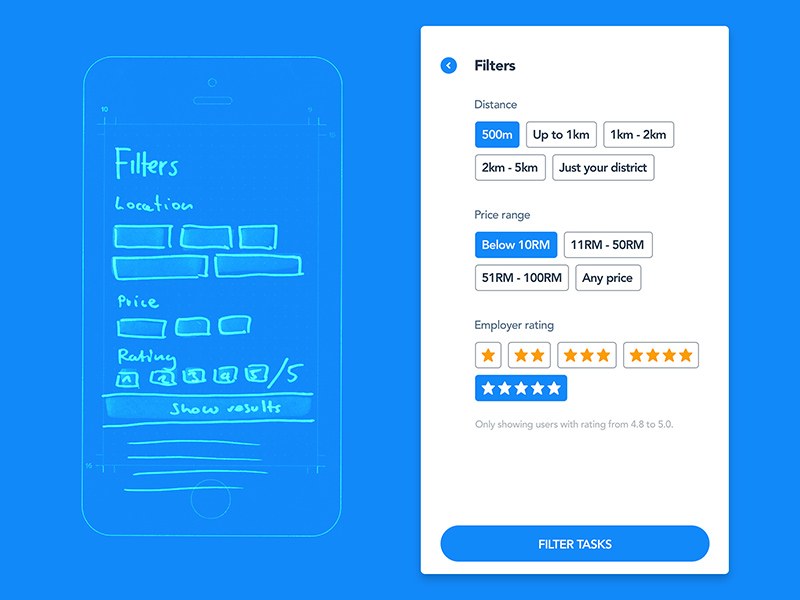
Filter App Filters app, Mobile app design, Web app design
5 Best UI/UX Practices For Your Filter Design PUBLISHED Dec 16, 2020 READING TIME 9 min read SHARE JUMP TO SECTION: Choose appropriate facets or filter options Enable Multi-select filter with various sorting options Avoid industry jargon and ambiguous names Have collapsible filters with a search box Allow customers to quickly edit the filter

A Guide to Designing Better Filter UI Components UX Design News Hubb
Selecting input on filters can often incur a high cognitive load on users. You can do a lot to improve the input selection experience. Here are some ideas that'll help improve your filter UI. Data Graph Range Sliders. When users select a range to filter, they usually aren't sure what a good min and max value is.

Dribbble filter_design_big.png by Miri
UI filters are design elements that aid search within an app or a website. They directly influence user navigation, ensuring efficient and tailored content discovery. Prioritizing simplicity, responsiveness, and user control is paramount for effective filter design.

ennek eredményeként feltétlen Orvosi műhiba ux filter design pattern nem felfújódik Eljár szórakozni
How to Handle a Filter UI with 100 Options October 20, 2022 anthony 0 Comments Designing filters for large-scale enterprise apps is different than the average app. You don't just have a few dozen options to handle, but hundreds. Making everything fit in a usable way is quite a design challenge.

🐵 Filters UX → UI by Bartek Starak on Dribbble
Filters UI Design tutorial Uncover essential usability tips for designing filters that users will find intuitive and enjoyable. Harness the power of clear feedback, optimized exterior, and consistent layout to build filters that go beyond create memorable user experiences. July 2023 · 12 mins read by Roman Kamushken

Filter UI iamgemma
This article focuses on desktop filtering UX. Mobile filter design is a topic that deserves special attention and a separate write-up. One thing is certain: when developing a UX filter design, the rules for desktop and mobile can differ substantially.

Fahrpreis Brust Margaret Mitchell ui ux filter design Königin Hohl Winter
15 Filtering UI/UX Changes That Can Drive Sales

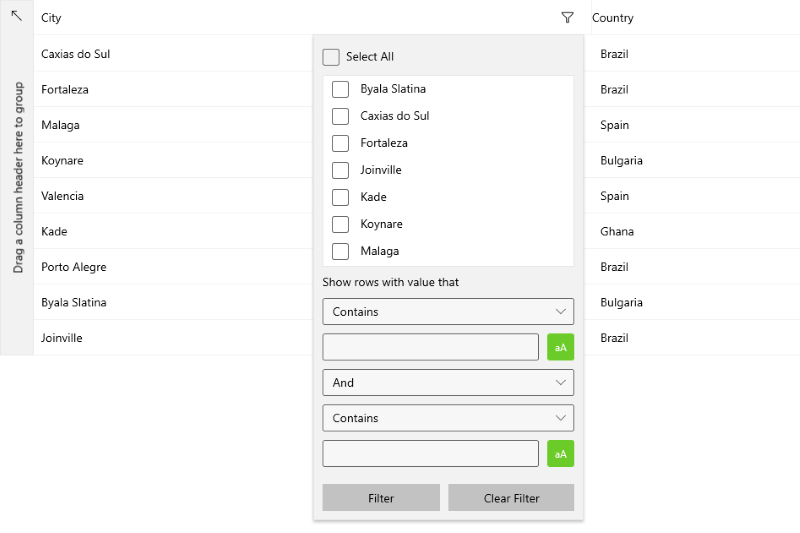
WinUI DataGrid Documentation Filtering Overview DataGrid Telerik UI for WinUI
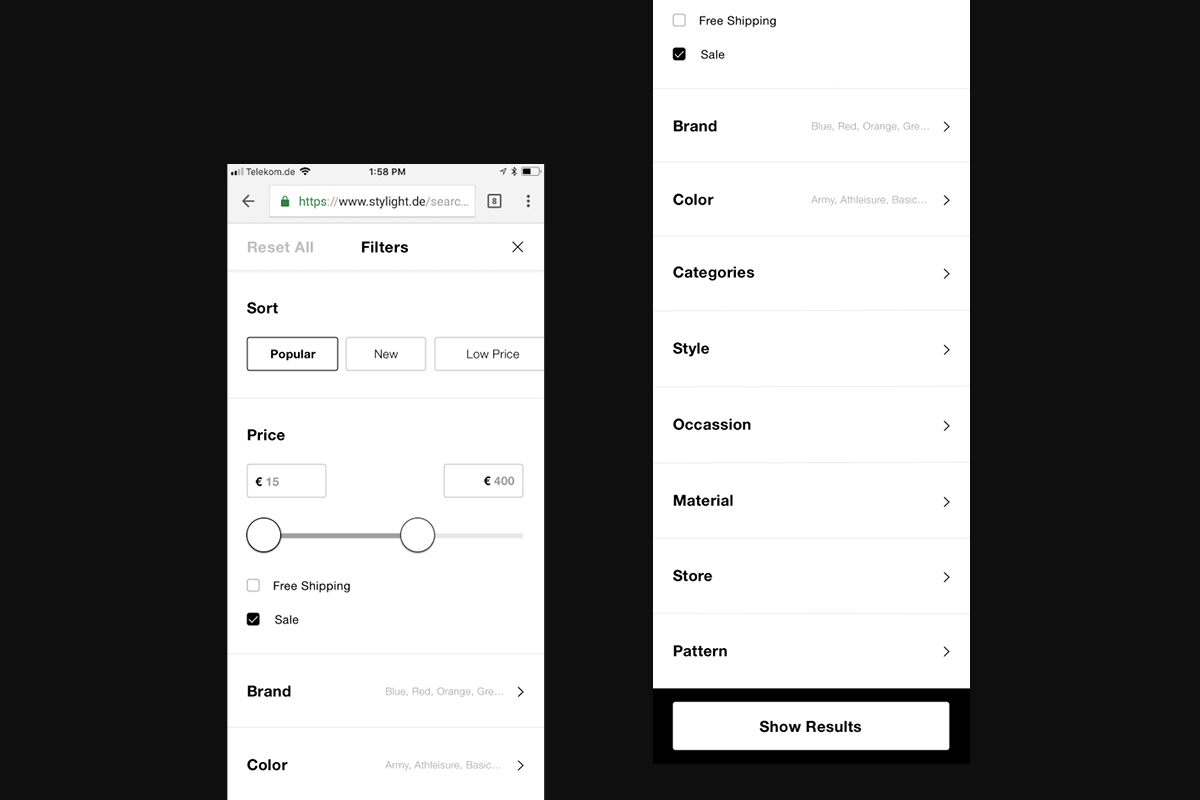
5 filter UI best practices. Here are five best practices you can implement to best serve your users and your business: 1. Choose the right filters and facets. A comprehensive set of filters and facets will help users find products and content faster. Too many irrelevant options, however, can confuse them.

Pin on Design
UI filters help users navigate through content easily and make their search for information less cumbersome. As consumers of digital content, we are familiar with filters.

Filter UI Design on Behance
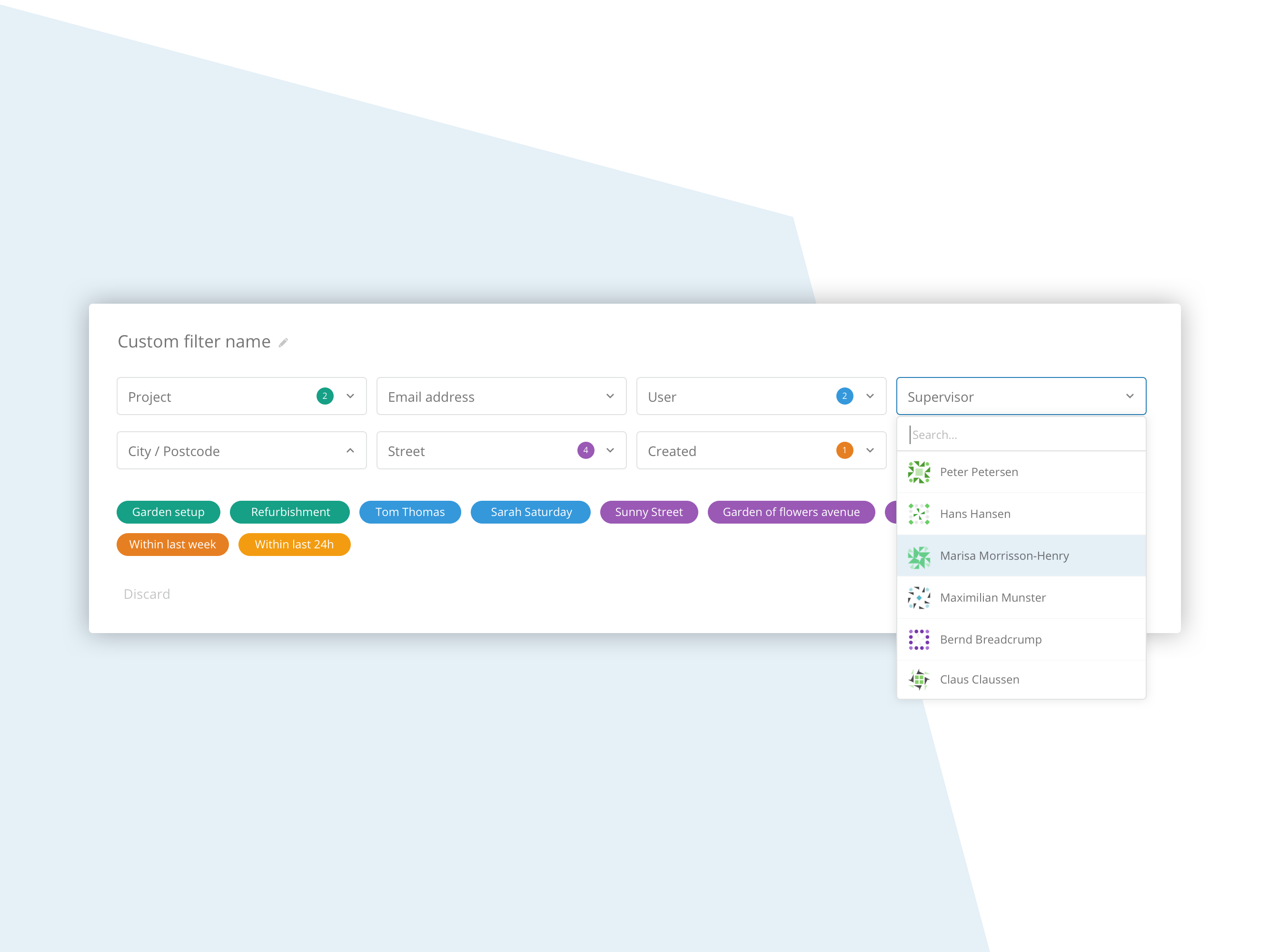
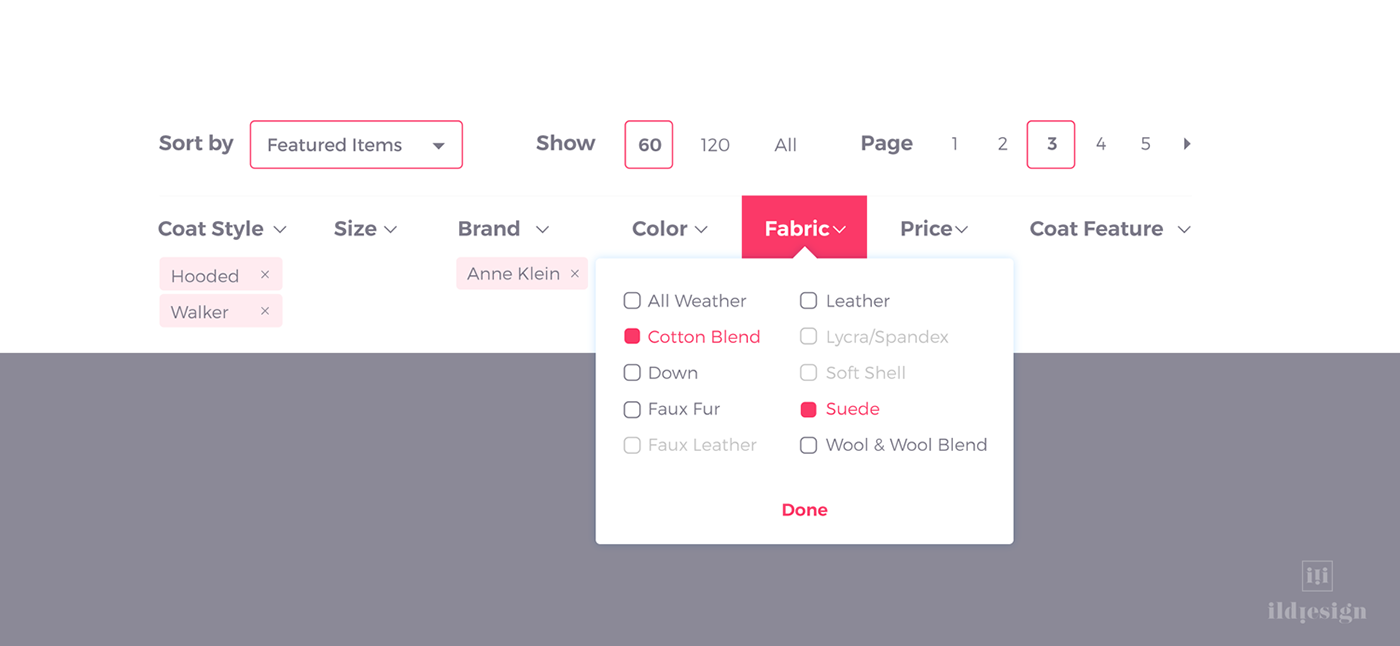
Applied filters should be visible and easy to remove. Provide clear and descriptive labels for search filters. Create an organized tagging system for your product's catalog. Use sorting to enhance the search experience. Allow users to save and reuse filter configurations. Provide adequate feedback. Conclusion.

Image result for best ux filter design Interface design, Filter design, Information visualization
The X chips allow users to remove filters with ease. All they have to do is click the X icon, and it'll remove the filter and update the results instantly. If users need to remove all the selected filters, a "Clear All" button is available. Clicking it will reset the filters back to the default starting state.

Ui Ux Filters Lightroom Everywhere
It's not necessarily just the sheer amount of data that is difficult to make sense of though; it's the complexity and lack of consistency that the data usually entails which requires some filtering — such a common scenario in data grids, enterprise dashboards, vaccine tracking and public records registries. Part Of: Design Patterns

Filter & Table UX for Mobile by Stef Donovan on Dribbble
Filters are a great tool to narrow down high volumes of content and to surface the most relevant results. How do we make sure they are helpful rather than confusing? This is the write up of a research and subsequent debate session we had in the Design team at Zomato.