
30 Best Bootstrap Navbar Template in 2020
The middle bar disappears, the top and bottom bars get centered, the top bar rotates 45 degrees clockwise, and the bottom bar rotates 45 degrees counter-clockwise. JavaScript for Toggling the Navbar Visibility. Now's a good time to code up the logic for toggling the navigation menu so we can test that the toggle button works.

10 best & latest navigation bars PremiumCoding
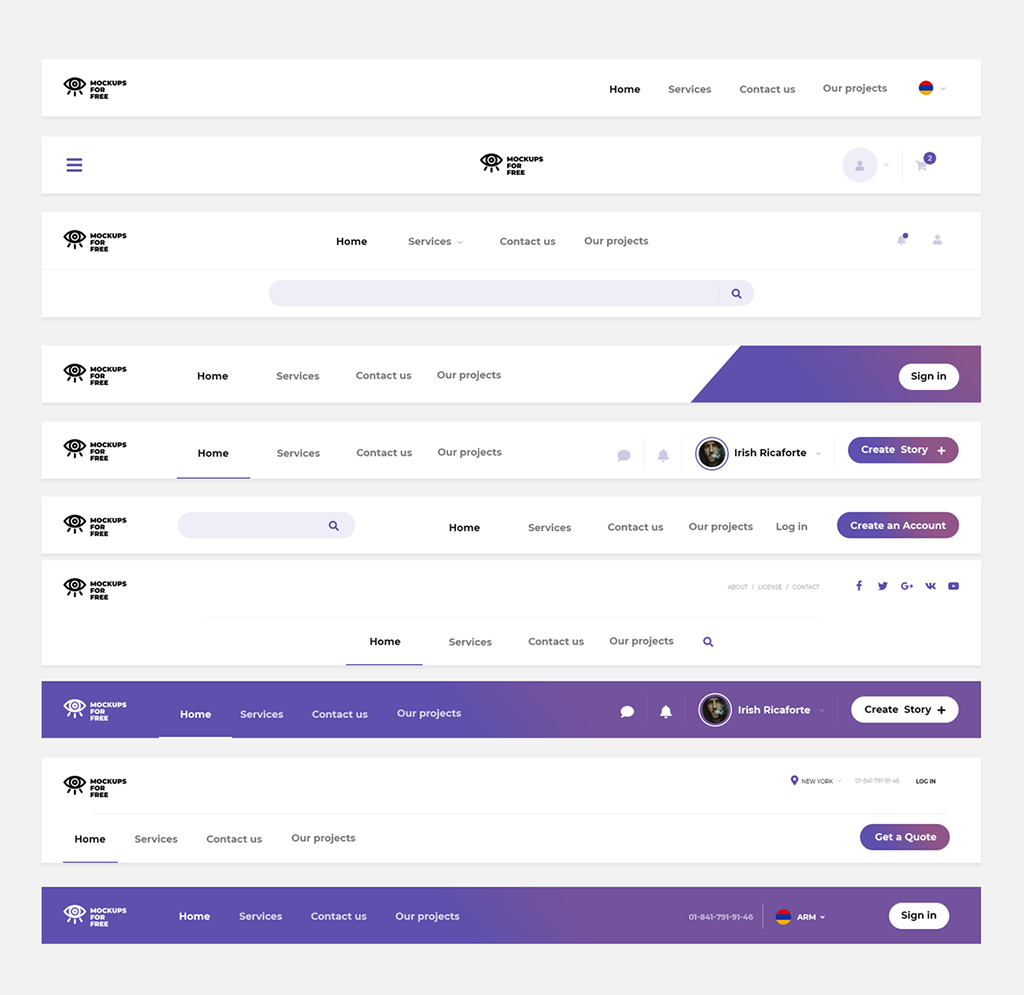
The navigation bar, or nav bar, is a crucial element of web design, as it literally lets the user navigate through your site. It's perhaps the most important item in terms of UI/UX design, as a badly designed nav bar makes the experience of using your website clumsy and disengaging.

42 Modern Best navigation bars web design for Large Space Home Design Ideas
Show the link that contains should open and close the topnav (.icon) */. /* The "responsive" class is added to the topnav with JavaScript when the user clicks on the icon. This class makes the topnav look good on small screens (display the links vertically instead of horizontally) */.

UI Kit 10 Navigation Bars Ready To Use PSD / FREE Behance
Navigation Bar 1,285 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Yves Kwameh Vonsaata 4 604 Milkinside Team 1.2k 300k 1 Equal — digital product design agency Team 18 2.4k 3 Inara Studio Team 534 194k Devanta Ebison Pro 291 105k Paddl Co. Team 7
/wall-murals-web-design-menu-navigation-bar-website-header-element.jpg.jpg)
Designing A Navigation Bar
One Page Navigation Menu Scroll CSS Mega Menu CSS Examples Snippet The following lists of top designs demonstrate every one of the instances of Navigation bars with live demos and code, so continue perusing. 1. HTML CSS Responsive FlexBox Navbar/Nav with Scroll Spy This uses an advanced and exquisite looking responsive navigation bar.

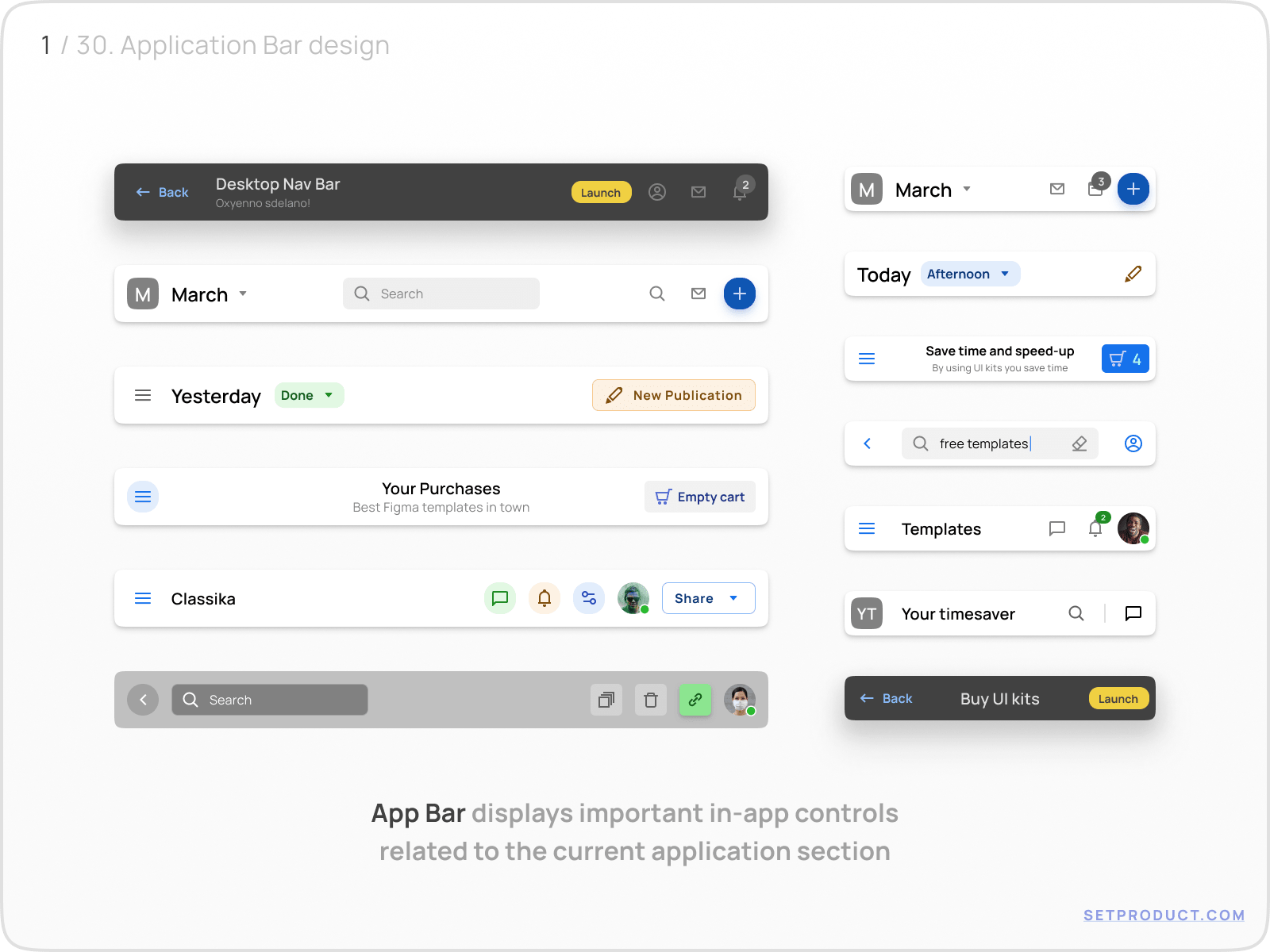
Nav Bar UI design exploration — anatomy, usecases, states, templates
A navigation bar (navbar) or menu is an organized way of linking other (usually internal) webpages. They can be hidden or be easy to access, allowing site visitors to navigate to the pages that are most useful or interesting to them.

Navigation design Almost everything you need to know (2022)
list-style-type: none; - Removes the bullets. A navigation bar does not need list markers. Set margin: 0; and padding: 0; to remove browser default settings. The code in the example above is the standard code used in both vertical, and horizontal navigation bars, which you will learn more about in the next chapters.

19 Awesome Navbar CSS Examples with Code Snippet OnAirCode
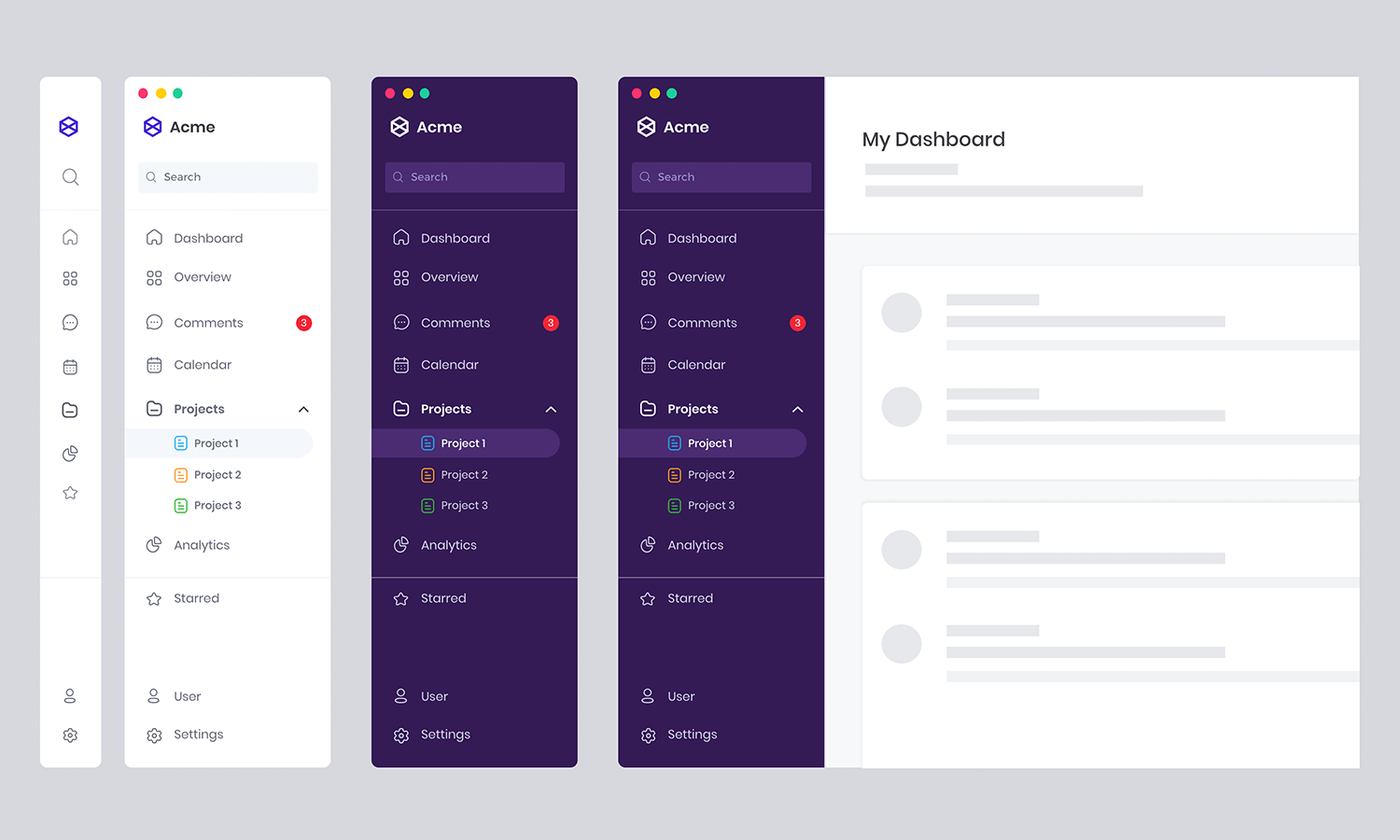
What is a website navigation menu? A website navigation menu is an organized list of links to other web pages, usually internal site pages. Navigation menus appear in page headers or sidebars across a website, allowing visitors to access the most useful pages quickly.

Slim Navigation Bar by Brent Gariano for Outreach on Dribbble
In the third and the fourth lessons, you'll learn about the most common UX design tools and methods. You'll also practice each of the methods through tailor-made exercises that walk you through the different stages of the design process. In the final lesson, you'll step outside the classroom and into the real world.

10 best & latest navigation bars PremiumCoding
Looking for inspiration for your next CSS navigation bar design? Check out these 40 amazing examples, all of which are free and open source. From simple and elegant to complex and interactive, there's a CSS navigation bar design for everyone on this list. RELATED ARTICLES JavaScript Navigation Bar jQuery Navigation Bar

Best Creative Bootstrap Navbar Examples BootstrapDash
Here are 30 best Bootstrap navbar templates, hoping to help you with quick and effective website building in 2022. 1. Bootstrap 4 Navbar with Icon Top Designer: Tam710562 Code: HTML/CSS Download This Bootstrap 4 navbar template features on icons with top bubble tips.

Navbar With Icons Bootstrap Navigation Menu / Bar Creative Tim
Top Nav Inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Dev Mehta 1 526 AR Shakir Pro 942 564k 1 Tanveer Junayed 176 8.3k Jordan Hughes® Pro 349 172k Redwhale Team 408 345k usrnk1 Pro 58 4.9k Dark UI Team 227 117k 1 usrnk1 Pro 272 179k

Navbar CSS Tutorial 3 Ways to Create a Navigation Bar with Flexbox infographie
How to Build a Responsive Navigation Bar Using HTML and CSS By Naincy Mourya Updated Apr 10, 2023 Calling all beginner web devs: this tutorial will give you the skills you need to create your own responsive navbars using just HTML and CSS! Readers like you help support MUO.

Web Navigation Bars Set free vectors UI Download
Docs 30 Bootstrap Navbar Examples Bootstrap 5 Navbar examples & customization A stunning collection of Navbar templates built with the newest Bootstrap 5. Navbar YouTube, Facebook, Amazon styles, Navbar with image, carousel, Navbar light, dark, gradient, transparent and many more.

